웹 관련 개발을 할때 가장 유용하게 쓰이는 플러그 인 중 하나는 Firefox 에서 플러그인으로 제공되는 Firebug 입니다. 이 Firebug 를 이용하여 Flash 를 디버깅하기 쉽게 도와주는 라이브러리를 소개 합니다.
기존에 Firebug 에서는 console.firebug.toString(), console.log, console.debug, console.info, console.warn, console.error 명령을 통해서 디버깅에 도움을 주었습니다. 그 밖에도 Firebug 에서 더 유용하게 쓰이는 기능들이 있지만 Flashbug 에서는 이 console 기능을 통해 SWF 디버깅을 도와 줍니다.
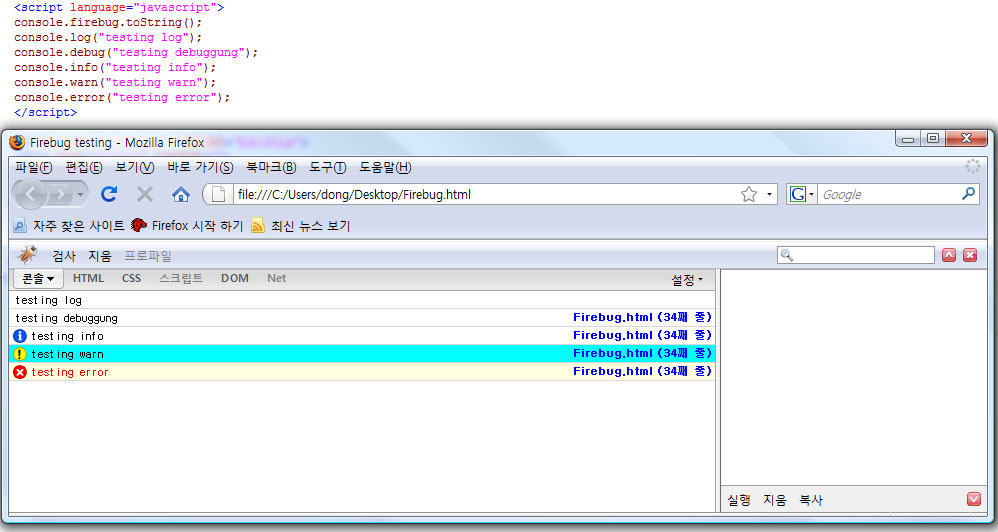
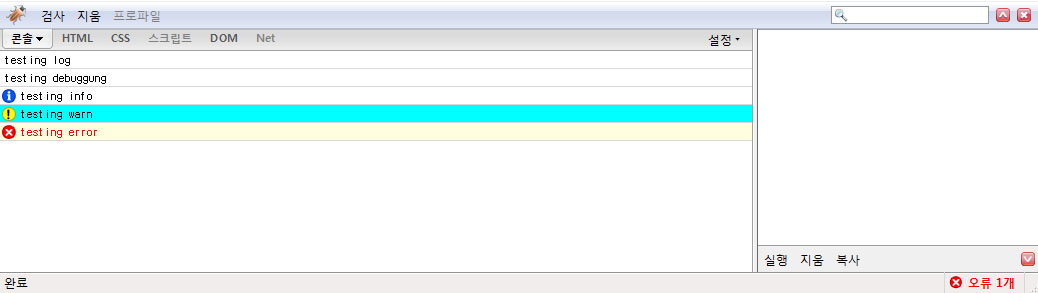
Javascript 에서는 아래와 같이 log, debug, info, warn, error 메소드에 따라 Firebug 에서 메시지를 다르게 표시해 줍니다.
Actionscript 와 같은 trace 가 없는 javascript 에서는 상당히 유용하게 쓰이게 됩니다.
그럼 Flash 에서는 왜 써야 되고 어떻게 사용되는 것인가..
Flash 자체에서 테스트를 한다면 물론 trace 를 사용하여 변수를 찍어 주면 됩니다. 하지만 실제로 서버에 올려서 테스트해 볼경우 trace 는 사용하지 못합니다. 딱히 SWF 안쪽에서 어떻게 돌아 가고 있는지 알수가 없을때 Flashbug 를 사용하면 됩니다.
Flashbug 에서는 console 에서 제공하고 있는 메소드를 구현하고 있습니다. Flashbug 클래스 자체는 Singleton 으로 구현되어 있고 Static 클래스로 사용됩니다. ( 이 말은 생성할 필요 없이 공통으로 클래스 자체로 공통으로 사용된다는 의미 입니다.)
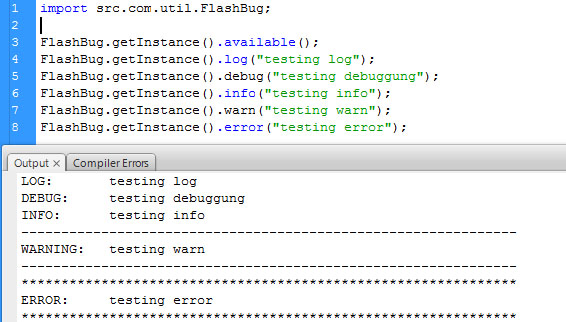
사용법은 아래와 같습니다.

available(); : Firebug 의 사용 가능 유무를 true, false 로 반환함
log(msg); , debug(msg); : Firebug 에서 일반 로그 메시지를 출력함
info(msg); : i 로 표시 되어 지는 info 메시지를 출력함
warn(msg); : ! 로 표시 되는 warn 메시지를 출력함
error(obj:Object); : x 로 표시되는 error 메시지를 출력함
Firebug 에서 확인한 결과는 다음과 같습니다.
위의 예제에 대한 사용 테스트는
http://dongkang.ivyro.net/testfolder/flashbug/Flashbug.html
가면 확인할수 있습니다. (물론 Firefox 에서만 확인 가능합니다.)
'Flash platform' 카테고리의 다른 글
| Flash / Flex 로 만든건 느리다? (2) | 2009.09.08 |
|---|---|
| 런타임에서 Flash graphics 을 이미지로 만들기 (0) | 2008.12.11 |
| Flash Actionscript3.0 ToolTip (0) | 2008.12.11 |