Flashbug 에 이어 쓸만한 debugger 를 소개 합니다. Arthropod : AIR 로 만들어진 Flash 와 AIR Debugger 입니다.

Get it all:
I just want the AIR
app:
Only the AIR application
I lost my Debug
class:
Only the Debug class
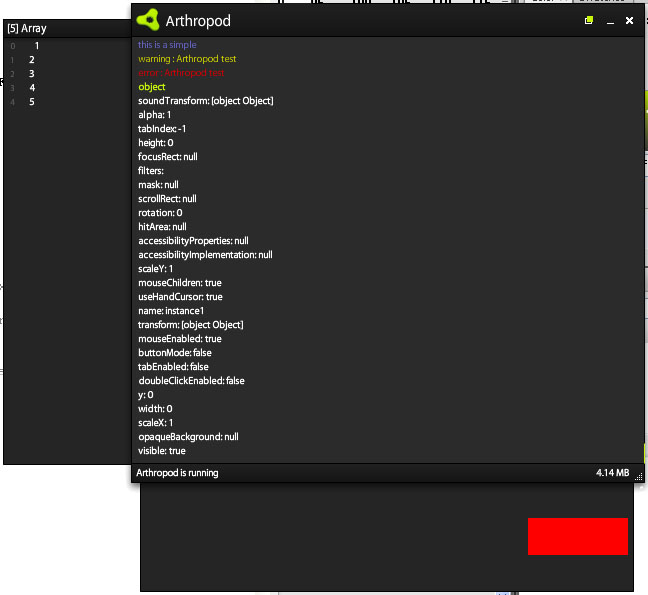
Arthropod 를 실행 한후에 작업을 시작합니다. 사용가능한 메소드 종류는 다음과 같으며 trace 를 쓰듯이 Debug.log("this is a simple");
과 같이 테스트를 합니다. log 는 일반 메시지를 출력하는 메소드이며 그 밖에 Document 를 보시면 다른 메소드의 쓰임도 알수 있습니다.
Available methods: 더 자세한 정보는 여기를
클릭하세요
Check out the “Documentation” section for further
explanation.
- log
- warning
- error
- object
- memory
- array
- bitmap
- clear
public static function log(message:String,color:uint=0xFEFEFE) :Boolean
public static function error(message:String) :Boolean
public static function warning(message:String) :Boolean
public static function clear ( ) :Boolean
public static function array ( arr:Array ):Boolean
public static function bitmap ( bmd:BitmapData ):Boolean
public static function object ( obj:*) :Boolean
public static function memory ( ) :Boolean
몇몇 메소드에서는 색깔을 지정할수 있는 옵션이 붙어 있어서 가독성을 높이는데 도움을 주고 있습니다.
|
Debug.clear(); 는 어플리케이션에서 출력되는 값을 지워주는 역할을 하고 log, error, warning 은 문자를 색깔 별로 출력해 줍니다. object 메소드는 모든 객체들에 대한 속성 값들을 출력해 주고 array 메소드는 array 값을 받아서 왼쪽 패널에 값을 따로 출력해 줍니다. 마지막으로 bitmap 메소드는 BitmapData 를 받아서 아래 패널에 실제 만들어 지는 객체를 출력해 줍니다.
- Flash 에서 AIR 어플리케이션 작업을 할시 Flash debugging 모드로 들어 가지 않으면 trace 문이 안나와서 항상 debugg 모드로 들어
가야 된다는 단점이 있습니다. 안그래도 버벅 거리를 컴퓨터 debugg 모드로 들어 가면 더 버벅 거리지요. 이 어플을 사용하면 그러한
단점을 줄일수 있고, AIR 어플을 만들때 뿐 아니라 서버에서 테스트를 할때에도 동일하게 적용됩니다. 실제로 이전에 소개 했던 Flashbug보다 더 활용도가 좋은거 같습니다. Flashbug 는 꼭 Firefox 에서 Firebug 를 사용해야 한다는 단점이 있지요. 이러한 단점을 모두 없앨수 있는 유용한 어플입니다.
어플을 실행 하신 뒤에 : http://dongkang.ivyro.net/testfolder/AIRTRACER.html 에서 테스트 하시면 위와 같은 결과를 출력합니다.
'Adobe AIR' 카테고리의 다른 글
| [AIR] Adobe AIR 개발시 BrowserInvokeEvent 의 arguments 값 (0) | 2011.02.18 |
|---|---|
| [AIR] AIR for Android (2) | 2010.09.25 |
| AIR-Chapter23 : Overview of the HTML environment (2) | 2008.12.11 |