오늘 부터 AIR 문서 정리를 시작하였습니다. 처음 하는 번역이라, 머리로는 그려 지는데 말로 쓴다는게 만만치 않더군요;; 영어 공부도 할겸해서 시작했는데, 언제까지 할수 있을지 걱정 입니다. 이제 꾸준히 할당 분량을 채워 가야 지요..ㅎㅎ
Chapter 23: About the HTML environment
Adobe AIR 는Safari 와 같이 HTML 이나 Javascript 를 파싱(parse : 해석) 할 수 있습니다. AIR API 에는 HTML 관련 기능이 있는데, 이를 이용해서 여러분은 HTMLLoader (AIR 에서 HTML 을 다루기 위해 사용되는 객체) 나 HTML 코드 또는 Javascript 를 프로그래밍 할 수 있습니다. 대부분의 HTML 페이지나 어플리케이션을 약간의 변경(HTML , CSS, DOM , Javascript 를 벗어난 웹 언어일 경우 변경해야 됩니다.) 을 하여 사용하여야 합니다. 왜냐하면 AIR 어플리케이션은 desktop 에 존재하는 file system 에 관여 하는데, HTML 컨텐츠의 보안모델은 웹 브라우져의 보안모델 보다 더욱 엄격하게 적용되기 때문입니다. AIR 에서는 어플리케이션이 설치된 경로에서 로드된 컨텐츠만이 application sandbox 에 존재 하게 됩니다. (application sandbox : AIR API 에 접근하기 위한 가장 높은 권한을 부여 받는다.) AIR places other content into isolated sandboxes based on where that content came from.
File system 에서 로드된 파일들은 local sandbox 에 위치 합니다. http : 나 https : 와 같은 프로토콜에서 로드된 파일들은 remote server 도메인을 기반으로 하는 sandbox 에 위치 하게 됩니다. Non-application sandbox 에 위치한 콘텐츠는 AIR API 의 접근을 하지 못합니다. 그리고 runs much as it would in a typical web browser.
Contents
• “Overview of the HTML environment” on page 243
• “AIR and Webkit extensions”on page 246
See also
• “Programming in HTML and JavaScript” on page 258
• “Handling HTML-related events” on page 274
• “Scripting the HTML Container” on page 279
Overview of the HTML environment
Adobe AIR는 HTML , DOM, Javascirpt 을 해석하는 완전한 Javascirpt 환경을 제공한다. Javascript 는 HTMLLoader class로 재 구현이 되고, (HTML 문서를 불러와서 Flash 에서 다시 컴파일 한다) 이 HTMLLoader object 는 모든 HTML 내용과, NativeWindow object를 포함한다. SWF 컨텐츠에서 HTMLLoader class 는 Sprite class 를 상속받아 다른 display Object 와 비슷하게, 객체들을 추가 할 수 있다(addChild 가 가능하다 : DisplayObjectContainer 로 쓰인다) 이런 Actionscript 의 특징을“Scripting the HTML Container” on page 279 와Flex 3 ActionScript Language Reference 에서 설명하고 있다.
Flex framework 에서 AIR HTMLLoader class 는 mx:HTML 컴포넌트에 속해 있다. mx:HTML 컴포넌트는 UIComponent class 를 상속받아 컴포넌트에서 사용하거나, 포함 시킬수 있다. mx:HTML 컴포넌트에 포함된 Javascript 환경에서도 마찬가지 이다.
Contents
• “About the JavaScript environment and its relationship to AIR”on page 244
• “About security” on page 245
• “About plug-ins and embedded objects”on page 245
About the JavaScript environment and its relationship to AIR
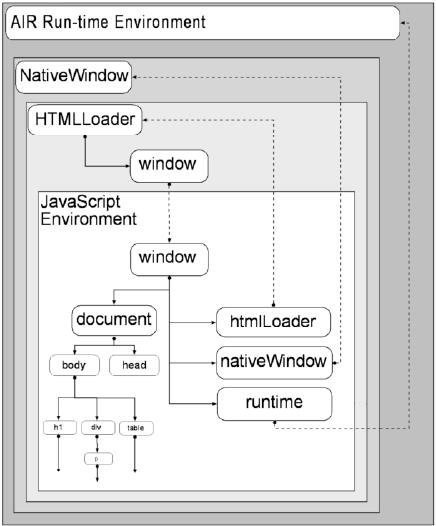
아래 Diagram 은 Javascript 환경과 AIR-run-time 환경간의 관계를 보여주고 있다. 하나의 window 뿐만 아니라, 여러 windows 도 포함하여 보여 줄 수 있다. ( 그리고 하나의 window 는 여러 HTMLLoader object 를 포함할수 있다)
AIR Apolication

: Javascript 환경은 자기 자신의 Document 와 Window objects 를 가지고 있다. Javascript 코드는 AIR-run-time 환경(runtime, nativeWindow, htmlLoader 속성과 AIR-run-time 이 서로 작용한다.)과 상호작용할수 있으며Actionscript 코드는 Javascript 환경(HTMLLoader 속성과 Javascript 가 서로 작용한다. : Javascript)과 상호 작용할 수 있다. 또한, Actionscript 와 Javascript 모두 AIR 와 Javascript object 에서 발생한 이벤트에 반응할 수 있다.
Runtime 속성은 AIR API classes 에 접근 뿐만 아니라, AIR object 를 만들고 static class 멤버들에게로의 접근을 제공한다. AIR API 를 사용하기 위해서는 runtime 속성에 package 와 class 이름을 추가해야 한다. 예를 들어 File object 를 만들기 위해서 아래와 같은 코드를 사용할 것이다 :
var file = new window.runtime.filesystem.File();
Note : AIR SDK 는 대부분의 AIR class 에서 보다 편안하게 클래스를 정의할 때 쓰이는 AIRAliases.js 라는Javascript file 을 제공한다. 파일을 import 할때 window.runtime.package.Class 를 사용하는 대신에 air.Class 로 줄여서 사용할 수 있다. 예를 들어 new air.File(); 로 파일 생성이 가능하다. (원래는 window.runtime.package.File(); 로 생성해야 될것이다 )
NativeWindow object 는 desktop window 를 제어 할수 있는 속성을 제공한다. HTML 페이지 에서 당신은 NativeWindow object 를 포함하는 객체를 window.nativeWindow 를 사용하여 접근할수 있다.
HTMLLoader object 는 콘텐츠를 어떻게 불러와 지고 rendering 되는지에 대한 함수와 이벤트를 제공한다. HTML 페이지에서 당신은 window.htmlLoader 를 사용하여 HTMLLoader object 의 부모를 접근할수 있다.(?)
Important : 오직 설치된 어플리케이션의 부분으로서 존재하는 페이지만이htmlLoader, nativeWindow, runtime 속성을 가질 수 있고, 최상위 도큐먼트 레벨에서만 가능하다. 이 속성들은 도큐먼트가 frame 이나 iframe 에 불러와질때는 추가 되지 않는다. ( 단지 위의 경우에만 가능하다 ) ( 자식 도큐먼트는 부모 도큐먼트 속성들을 접근 할 수 있을 뿐만 아니라, 같은 보안 sandbox 에 존재 한다. 예를 들어 frame 에 불러와진 도큐먼트들은 parent.runtime 을 이용하여 그 부모의 runtime 에 접근할 수 있다.
About security
AIR 의 모든 코드는 소유자의 보안 sandbox 에서 실행된다. 어플리케이션이 설치된 경로에서 컨텐츠를 불러오는 것이 제한된 어플리케이션 컨텐츠는 어플리케이션 sandbox에 위치하게 된다. run-time 환경에 접근하는 권한과 AIR API 는 오직 sandbox에서 동작하는 HTML 와 Javascript 에서만 이용가능하다. 모든 Javascript 의 실행은 모든 페이지를 로드하는 핸들러 들이 return 되고 난후에 막히게 된다. 당신은 어플리케이션 페이지를 frame 이나 iframe 에 불러오는 방법으로 어플리케이션이 아닌 sandbox 에 넣을 수 있다. 그리고 AIR에서 frame 의 속성인 sandboxRoot 와 documentRoot를 지정해 줘야 한다. sandboxRoot 의 값을 정해 주므로 보안을 피해 갈수 있다. 당신은 해당 소유자의 sandbox의 컨텐츠들 간의 cross-script를 할 수 있다. 이 방법은 매쉬업 어플리케이션과 같이 페이지를 불러와야 할 경우에 유용하게 쓰인다.
application 의 내용과 non-application 의 내용을 서로 cross-sript 할 수 있게 해주고 non-application 내용이 AIR API 에 접근 할 수 있게 하는 또 한가지 방법은 sandbox 통로를 만드는 것이다. 부모와 자식간에 통로는 iframe 이나, 자식 frame , window 에 있는 콘텐츠의 접근을 허락하고, 접근 방법을 제시 한다. ( application sandbox 에 정의 되어 있다 )
거꾸로 자식과 부모와의 통로는 접근 방법을 제시하고, 자식 sandbox 에 정의 되어 있다. Sandbox 통로들은 window object 에 있는 parentSandBridge와 childSandboxBridge 를 셋팅하므로 쓰여지게 된다.
“HTML security” on page 75 and “HTML frame and iframe elements” on page 253. 에 추가 정보가 있다.
About plug-ins and embedded objects
AIR 는 Adobe Acrobat 플러그 인을 지원한다. 사용자는 PDF를 위한 Acrobat 이나 Adobe Reader 8.1 ( 또는 그 이상)가 설치되어 있어야 한다. HTMLLoader object는 사용자 시스템이 PDF를 지원하는지 체크 한다. SWF 파일 역시 HTML 환경에서 보여질수 있다. 그러나, 이 기능은 AIR 로 만들어질때만 가능하고, 외부 플러그 인에서는 사용할수 없다.
See also
•“HTML security” on page 75
•“HTML Sandboxes” on page 247
•“HTML frame and iframe elements” on page 253
•“JavaScript Window object” on page 251
•“The XMLHttpRequest object” on page 247
•“Adding PDF content” on page 293
번역자 동강 : http://www.ddongkang.com
'Adobe AIR' 카테고리의 다른 글
| [AIR] Adobe AIR 개발시 BrowserInvokeEvent 의 arguments 값 (0) | 2011.02.18 |
|---|---|
| [AIR] AIR for Android (2) | 2010.09.25 |
| Arthropod : The easy Flash and AIR Debugger (2) | 2008.12.11 |


