우선 발급 받은 APIKEY 는 요청을 보낼 때 같이 보내게 됩니다.
http://openapi.naver.com/search?key=***&query=go&target=image&start=1&display=10
위의 URL 에서 전달 하는 변수와 같이 image 검색을 위해서는 꼭 전달해야 되는 변수들이 존재 합니다.
| (출처 : http://openapi.naver.com/page.nhn?PageId=1_15 ) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
1. 요청 URL (request url)
http://openapi.naver.com/search
2. 요청 변수 (request parameter)
 샘플 URL 샘플 URL |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
우선 fla 파일을 만들고 Componnent 창에서 TextInput 을 Stage 에 올려 놓습니다. 그리고 name 을 input_txt 라 합니다. 그리고 난 후에 main 이라는 Document class 를 만들고, NaverImageApi 라는 as 파일을 만듭니다. 그냥 생성만 해 놓으시면 됩니다.
그리고 main.as 와 fla 파일을 연결 합니다. (fla 파일의 Document class 를 main.as 로 지정 합니다. 이 과정을 모르신다면 이글을 참고 하세요. http://blog.naver.com/dongkang0626/130027969217

이렇게 생성이 끝나고 TextInput 에 검색을 하면 해당 질의를 서버 측에 보내는 작업을 하기 위해 main.as 를 정리 하겠습니다.
| main.as |
|
ComponentEvent.ENTER 은 Component 에서 Enter 가 발생 하는지 감시해 주는 이벤트 입니다. KeyboardEvent 를 쓰는거에 비해 코드가 줄어 들지요.ㅎ 위와 같은 작업을 하면 input_txt 에 커서를 올려 놓고 Enter 를 쳤을때 "엔터" 가 출력 되는걸 확인할 수 있습니다.
추가로 해 줘야 하는 부분은 이미지를 검색할 객체를 만들어 주는 부분 입니다. 위에서 만든 NaverImageAPI.as 를 가지고 검색 쿼리를 보낼 것 입니다. 그러기 위해서는 NaverImageAPI 객체를 생성합니다.
|
main.as 에 대한 준비가 끝났습니다. 이제 검색 쿼리를 보내기 위해 NaverImageApi 클래스에 public function 을 선언하여 그 함수를 main.as 에서 사용하는 방식으로 코딩을 해 보겠습니 다.
| NaverImageApi.as |
|
우선 mInfo Object 를 정의한 후 쿼리를 날리는데 필요한 변수들을 모아서 저장 합니다. 이때 query 는 input_txt 에서 불러서 쓸 것이기 때문에 빈칸으로 저장 합니다. 그리고 검색 쿼리를 날리기 위한 함수 main_loadPage 를 선언합니다. 여기에서 _page 를 선언 하는 이유 는 이미지 페이지 순서에 따라 다음 이미지나 이전의 이미지를 검색 하기 위한 변수 입니다.
- public function main_loadPage(_page:Number,_query:String):void {
// 메인 페이지가 로드 될때 불러와 진다. -
var page = _page + 1;
-
api_load(_query,page,mInfo.displayNum);
-
-
}
-
-
// API load function
-
private function api_load(_query:String,_page:Number,_displayNum:Number):void {
-
-
}
main_loadPage 에 api_load 라는 함수를 콜하고 (검색어, 페이지, 검색갯수) 를 넘겨 줍니다. api_load 함수에서는 이들 변수를 받아와서 URLLoader 를 이용하여 쿼리를 서버측에 보내게 됩니다.
- private function api_load(_query:String,_page:Number,_displayNum:Number):void {
-
-
var page = _page*_displayNum;
-
var loader:URLLoader=new URLLoader ;
-
loader.addEventListener(Event.COMPLETE,api_loadComplete);
-
loader.addEventListener(IOErrorEvent.IO_ERROR,api_loadError);
-
var requestURL=mInfo.apiURL + "&key=" + mInfo.apiKey + "&query=" +encodeURI(_query) + "&start=" + page + "&display=" + _displayNum;
-
-
var request:URLRequest=new URLRequest(requestURL);
-
loader.load(request);
-
//
-
-
}
URLLoader 와 Loader 의 사용법은 비슷하니 URLLoader 를 모르시는 분은 Loader 라고 생각하셔도 무방 합니다.
로드가 끝났을때의 이벤트와 api_loadComplete , 에러가 났을때의 이벤트 api_loadError 를 설정한 뒤에 requestURL 으로 위에서 보았던 image 쿼리를 보내는 방식에 맞게 ( http://openapi.naver.com/search?key=test&query=go&target=image&start=1&display=10 )
load 합니다 위에서 mInfo 를 정의한 이유는 requestURL 때문 이었습니다.
load 가 끝나면
- private function api_loadComplete(event:Event):void {
-
-
trace("api load complete");
-
var loader:URLLoader=URLLoader(event.target);
-
outXMLdata = new XML(loader.data);
-
trace(outXMLdata);
-
dispatchEvent(new Event(Event.COMPLETE));
-
// 컨테이너에 연결 시킨다.
-
-
}
이 함수가 실행 되어 보낸 퀴리에 해당 하는 xml 데이터를 받아 오게 됩니다. 그리고 main 함수에 쿼리전송에 대한 응답이 완료 되었다는 것을 알리기 위해 dispatchEvent(new Event(Event.COMPLETE)); 를 사용하여 main 에서 접근 할 수 있도록 정의해 줍니다.
dispatchEvent 를 통해 main 에서 NaverImageApi class 의 이벤트에 대한 접근이 가능해 졌습니다. dispatcherEvent 를 모르시면
이 글을 참고 하세요 http://blog.naver.com/dongkang0626/130031128965
main.as 는 조금만 수정 하면 됩니다.
| main.as |
|
imageloader 에 dispatchEvent 를 걸었으니 addEventListener(Event.COMPLETE, function ) 으로 이벤트를 받아 올 수 있습니다.
이제 xml 을 받아 오는 모든 작업이 완료 되었습니다. main.as 에 대한 완성 코드는 위와 같고, NaverImageApi.as 에 대한 완성 코드는 다음과 같습니다.
| NaverImageApi.as |
|
추가된 사항은 get xml() 을 이용하여 받아온 xml 을 접근 하기 위해 함수를 만들었다는 점입니다. 아차! main.as 에서 검색 했을때 NaverImageApi 에 있는 함수를 출력해 주는 부분을 깜박 했네요.
- private function onInputEnterhandler(ev:ComponentEvent):void
-
{
-
trace("엔터");
-
imageloader.main_loadPage(1,input_txt.text);
-
}
검색의 1page 에 해당하는 부분을 로드해 줍니다.
| main.as |
|
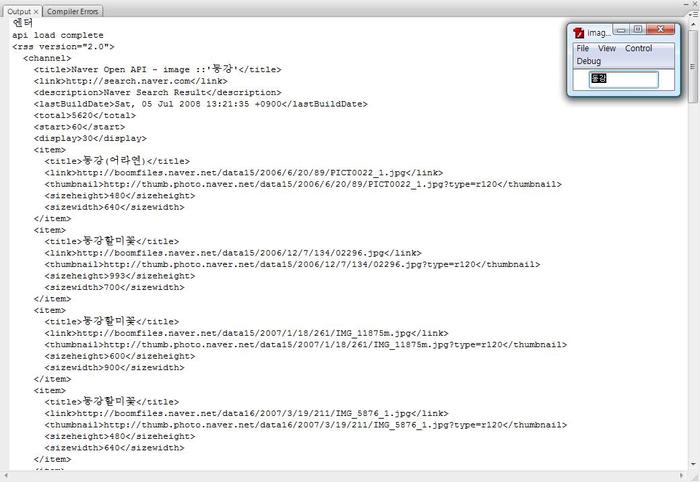
그럼 검색을 해 볼까요?

위와 같이 이미지 정보를 포함한 xml 이 로드 됩니다. 이 정보들을 이용해서 Loader 를 통해 이미지를 불러 올 수도 있고 여러 가지 재미난 작업들을 할 수 있습니다.
flickr 이미지 api 를 이용한 예 http://www.pimpampum.net/phrasr/?id=10772

Papervision3D 를 이용한 이미지 검색 ( 검색어를 입력 하세요. )
매쉬업에 관심을 가지게 된 계기는 얼마 안되었지만, 하면 할 수록 재미있고 신기 한것들을 만들 수 있는것 같습니다. 물론 직접 서비스가 되는 것도 가능 합니다. 앞으로 여러 매쉬업 하는 방법에 대해 소개 하면서 Flash 를 이용한 매쉬업 관련 컨텐츠가 많이 나왔으면 하는 바램입니다.
'Mashup.OpenAPI' 카테고리의 다른 글
| Openapi 를 이용한 이미지 슬라이드 (0) | 2008.12.11 |
|---|---|
| [매쉬업] Flash 로 매쉬업을 만들어 보자! (0) | 2008.12.11 |
| 2007-2008 대한민국 매쉬업 경진대회 (0) | 2008.12.11 |

